UX (user experience) designers do amazing things, making them an integral part of a web design agency.
For the non-creatives, we can only imagine the number of hours that the designers need to put up with to build a website that is not just visually appealing but also meets the demands and expectations of the users.
Speaking of the users, they are after interacting with a high-quality website. The challenge for the designers is to create web-based experiences that delight the users.
Good thing, there are tools that UX designers can utilize to help them improve their own design workflow.
What UX designers do
UX design refers to the process of creating digital products that provide meaningful and relevant experiences to the users. The people behind this are the UX designers.
UX designers are involved in the entire process to integrate a set of experiences whether through branding, design, usability, function or the interaction among these elements. The goal of UX designers is to make these elements work together as seamlessly as possible.
UX designers concern themselves with the efficiency and pleasure of using any digital product to facilitate, implement, and follow web design trends in 2020 and beyond.
Tools to simplify the UX web design process
During the design and development phases, it can be a headache to decide which elements may provide the users with the experiences they expect and deserve. Transitioning from mockups to prototypes can be a challenge as well as generating specs to handoff. They need to do all these while collaborating with stakeholders.
Most UX designers rely on the help of the right tools such as below.
UserTesting
Create a Better Customer Experience

UserTesting is perfect for hassle-free prototype testing and user research. It aims to provide human insights while closing the empathy gap.
Designers can thus determine if the experiences present are customer-centric or not. Real humans test the site wherein videos while they interact with the website are recorded and sent to you. Through this, you may gauge the users’ emotional responses. Test results are delivered within an hour.
UserTesting empowers the creatives in terms of empathizing with their target users.
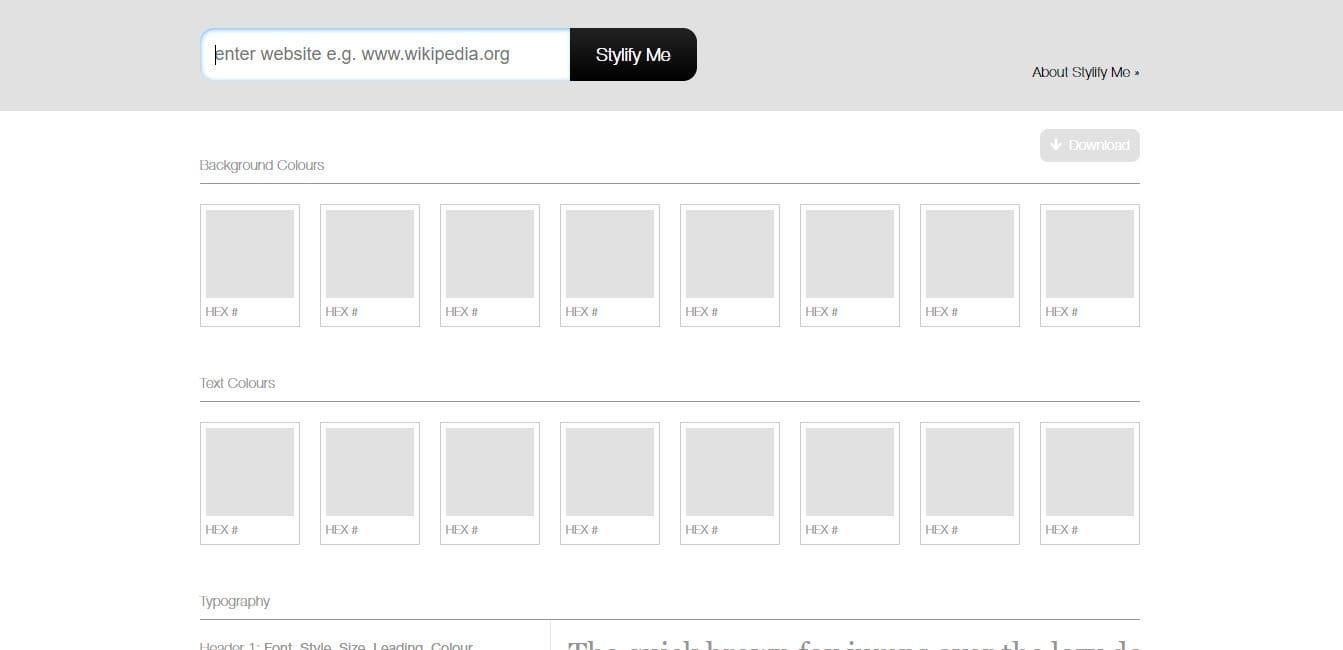
Stylify Me
Online Style Guide Generator

Stylify Me is a simplistic tool that helps you identify hex value or font type that you otherwise cannot find online, for some reason. Reverse-design the process.
You just have to put the URL of the website you found the background color, among others, that you wish to use on your own design on the field provided.
The hex values of background and text colors, as well as typography and image dimensions, are available for download.
UXPin
UI Design and Prototyping Tool

UXPin is a tool for designing, prototyping, and collaborating. UXPIn has three important features: interactive stateful elements, code components, and conditional interactions, variables, and expressions.
UXPin also has UI element libraries, vector drawing tools, and symbols creation tools. It also allows for multiplayer co-editing. It means it can help you from wireframing to prototyping.
The focus is on various UX elements including UI patterns, animation, and interactivity. You can do all these in a drag and drop fashion–yes, codeless.
UXPin can be integrated with Photoshop and Sketch, which is extra useful for converting static files into interactive prototypes.
Designers can set up an account for free.
Sketch
The digital design toolkit

A tool with an intuitive editor, Sketch has a complete toolkit, pixel precision, vector editing, export presets, code export, and grid and guides features. Turning static screens into clickable prototypes has never been this quick and easy. And, the best part is you can preview the prototypes anywhere.
Sketch is specifically created for web designers as opposed to Photoshop that caters to virtually all types of digital design. The tool, for one, utilizes CSS to make the transition into development a breeze. It allows for one-click exports.
PhotoLine
Image Processing & Design Software

PhotoLine is an app that allows users to manipulate photos, create nondestructive layers, and edit vectors. The app can also be used for importing and exporting multi-layered EXRs.
Optimizely
The World’s Leading Experimentation Platform

Optimizely wants to help designers to out-experiment and outperform by testing, learning, and deploying the right digital experiences for the users.
Through the platform, UX designers would know early on which parts of the website will work and which will not but somehow are included in the initial design. This process effectively eliminates guesswork before the website is launched.
On the other hand, the platform also provides testing ideas – differently placed call to action buttons, for example – among the controlled segments of the site’s traffic. These are real users who will have real interactions with the design elements. The resultant decisions are therefore data-driven.
Adobe Illustrator
Vector graphic design software

Adobe Creative’s Illustrator is considered as the industry-standard vector software, although it is initially developed for Apple Mac.
Adobe Illustrator lets the UX designers do all things graphics from logos, icons, and typography to drawings. It encompasses all mediums also – print, web, mobile, and video.
Marvel App
The design platform for digital products

Marvel App is an all-in-one platform that aims to empower the creative team in terms of scaling design and the design process. UX designers can wireframe, design, and prototype using its intuitive design and prototyping tools.
The tool also doubles as a collaborative tool wherein centralizing ideas and feedback is highly feasible. It can be integrated into Google Drive suite, Sketch, and DropBox.
Color Safe
Accessible Web Color Combinations

Color Safe works best after you have chosen a color scheme. What the tool does is to determine the appropriate contrast balance for optimum readability.
The suggestions are compliant with published accessibility guidelines based on those set in Web Content Accessibility Guidelines (WCAG) 2.0. It pertains to the right text and background contrast ratios. You just have to click the Get Started button and input the background color, font family, size and weight, and WCAG Standard (AA or AAA).
Knowing that accessibility is an essential component of good design. Users will surely appreciate the improved legibility.
XMind
Mind Mapping Software

XMind is a full-featured tool for mind mapping and brainstorming, specifically designed for the creatives. The goal of the software is to help designers inspire creativity and generate ideas through diagramming.
XMind organizes the causal relationships between design elements visually. In this way, the designers may make in-depth analyses and comparisons.
The software can be customized to fully comprehend the goals, progress, and requirements of any web design project.
Mural
Online Brainstorming, Synthesis and Collaboration

For a design team, Mural is the perfect tool to use. Mural is intended for thinking and collaborating visually anywhere you are and anytime you deem convenient.
Think of it as a whiteboard where you can share ideas on how to make the design more impactful, organizing concepts in real-time regardless of working in-house or virtually.
Mural is integratable with YouTube, SlideShare, Evernote, and Google Drive.
UX Checklist
UX Project Checklist

From its name, the tool is a checklist of all the things a UX designer needs to consider. UX Checklist includes some of the often-forgotten parts of web design and development.
UX Checklist lists the steps into categories namely research, plan, explore, communicate, create, give feedback, finalize, delight, and analyze. There are a total of thirty items in the checklist, from competitive analysis to sustainability and micro-interactions.
It does not matter whether the project is already completed or not. UX designers may follow all the items to cross-check the entire project.
Font Awesome
The Web’s Most Popular Icon Set and Toolkit

Font Awesome offers scalable and customizable vector icons and social logos. The sizes, colors, drop shadows, etc. of the icons and logos are highly customizable to suit branding requirements.
UX designers can choose from a gallery of more than 5,000 icons. There are filters on the side to make the selection process much easier, with 70+ categories.
Some icons and logos are free while some are for pro users only.
Perfect Icons
Download Free Perfect Vector Icons

Perfect Icons is the place to find icons for various purposes. You just have to click on the resolution-independent icons to start the download process. The website includes technology, Internet, business, social, and people vector icons.
Below the downloadable icons are more libraries of free icons in case you did not find what you are looking for in Perfect Icons.
Pttrns
Mobile Design Patterns

Pttrns is a source of mobile design patterns and UI elements perfect for iOS and Android platforms. You can search the patterns based on popularity. You may also browse patterns created since 2012 and analyze the visual-related changes.
Upgrading to premium gives UX designers access to over 7,000+ patterns that they can use for various platforms.
Flat UI Color Picker
Best Flat Colors UI Design

Flat UI Color Picker is perfect for creating flat style interface design. The tool features seven color families such as red, purple, blue, green, yellow, orange, and grey.
UX designers may also browse popular color formats and schemes. Each color family provides the rgba, rgb, hex, cmyk, and hsla of each color. You simply need to click on the color to copy the values.
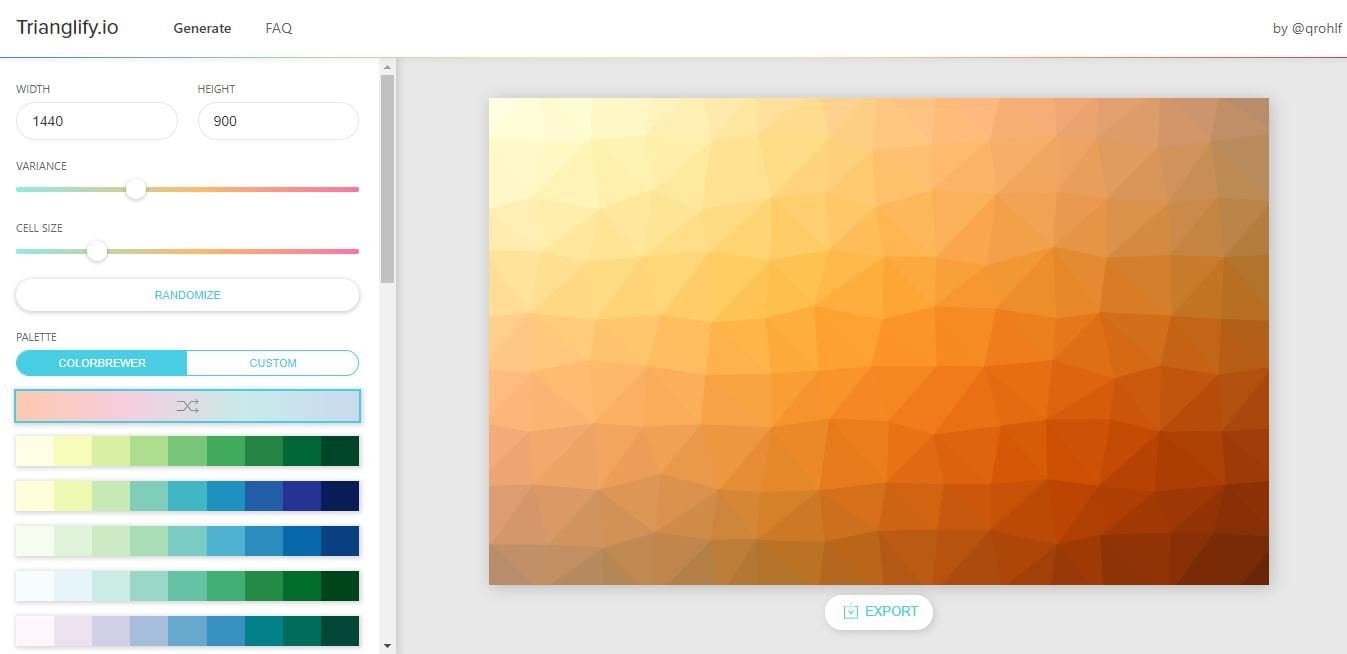
Trianglify
Algorithmically Generated Triangle Art

Trianglify is a tool UX designers can use in generating visually-attractive triangle backgrounds.
The tool allows tweaking the variance, cell size, and color. The code is instantly generated, although the users may use the Triangle Generator to customize the color and dimensions of the patterns.
Framer X
Interactive Design Tool

Framer X is a tool for Mac UX designers. The tool has built-in React components for creating high-fidelity prototypes and animations.
It is app store-integrated wherein you can source icons, UI elements, and other visuals. All these can be used for creating responsive layouts and designing realistic prototypes.
Framer X also allows users to create custom UI for all components that can be reused multiple times for other projects.
This is not for code beginners.
Figma
The Collaborative Interface Design Tool

Figma is a browser-based tool that also comes with a desktop app. The tool is ideal for a team of UX designers since it allows for real-time collaboration. Figma has vector tools that may help the users to create illustrations, prototypes, and codes.
Figma is equipped with style libraries that assist in the creation and updating of scalable design systems.
It can be integrated with Principle for Mac users and has a web API that allows the tool to be connected with other tools, scripts, and apps.
Studio
Design to live website in one click

Studio is another Mac-only tool in the list which aims to help UX designers design, prototype, and collaborate in the quickest manner possible. It is InVision integrated hence you may preview and sync prototypes through InVision Cloud.
Since it is a collaboration-based tool, it uses shared design libraries when syncing components across files. Your design comes with the necessary code. The tool is also perfect for responsive designs as it recognizes blocks and breakpoints so the site will look good regardless of the screen and device used in browsing.
One important feature of the tool that every UX designer will surely appreciate is the revert button. If you like the previous design better, just click the button.
Adobe XD
UX/UI Design and Collaboration Tool

Adobe XD is a vector-based tool specifically designed for wireframing and prototyping. Through the tool, UX designers may automatically resize elements to suit any screen size.
What makes Adobe XD unique is the possibility of recording interactions with audio and sharing it via a standard format (MP4). The tool also has voice prototyping capabilities such as speech playback and voice trigger.
Adobe XD is free.
Gliffy
Diagramming Software & Team Collaboration Tools

Gliffy claims that visual is in its DNA, powering visual communication and collaboration. It is a wireframing tool and more that lets creating diagrams, technical drawings, flowcharts, diagrams, etc.
The tool allows any UX designer to visualize the idea easily through drag and drop. The diagram is created through an HTML5 editor.
There are ready-made templates also for creating professional-looking diagrams and charts. Links are provided that you can share with collaborators directly or through a web-based app such as Slack, Basecamp or Trello.
Visual Website Optimizer
All-in-One A/B Testing and Conversion Optimization Platform

Visual Website Optimizer (VWO) is an all-in-one platform that helps UX designers to run continuous experiments and build optimization roadmaps.
While A/B testing is at its core, VWO is also about conducting multivariate and split URL testing and segmentable reports.
Zeplin
Connected space for product teams

For Zeplin, it is all about the details. The main features are style guides with accurate specs and code snippets. It can help in ensuring that the designs are implemented perfectly regardless of how complex they may be.
Zeplin connects the UX designers with the developers through a connected space.
A free tool, Zeplin features more than 6 million of designs for inspiration from dev teams all over the world.
InVision
Digital Product Design, Workflow & Collaboration

InVision is a prototyping tool that also allows UX designers to collaborate through the platform. The tool generates a shareable link so other teammates would be able to start working on the project.
Through InVision, the users may design better, faster, and together to come up with the most powerful experiences. It has a digital whiteboard where ideas and work-in-progress designs can possibly receive feedback almost instantaneously.
Indeed, InVision allows the design to evolve while getting everyone involved.
Mockplus
Prototype Faster, Smarter and Easier with Mockplus!

Mockplus is a prototyping solution. However, there is more to the tool with its more than 200 in-built components and over 3,000 icons that you can use for creating highly-visualized interactions. Through Mockplus, UX designers are enabled to turn ideas into fully-functional prototypes.
Mockplus interaction design is set on WYSIWYG wherein using drag and drop, you may build the required interactive prototypes. You may also test the design on a native device by simply scanning the QR code. The design can be exported to HTML offline.
Proto.io
Prototypes That Feel Real

Proto.io is a visually-stunning UI prototyping tool. The four stages that the tool can be used for are design, prototype, preview, and share and collaborate.
Proto.io includes a set of elements that can be easily dragged and dropped into the design field. The prototypes created are fully-interactive and high-fidelity. Coding is not required.
Assets used in the prototypes are organized into the Assets Manager section, so UX designers may easily find them.
RapidUI
From Design to Live

RapidUI is more of a conversion tool, transforming Photoshop or Sketch file into a web page in an instant. UX designers simply need to download the file and the tool will translate it to HTML, CSS or JavaScript semantics. Thus, coding is not required as well because codes are generated automatically.
RapidUI can also transform static elements into lively interactions and animations. Interactions are pre-defined while animations are plug-and-play. These are applicable to buttons, links, maps, and forms.
The tool has a responsive toolkit so the design adapts to various screens for more responsive experiences.
All these tools are at every UX designer’s disposal. They can help in making the design more appealing to the target users while also cutting down on the complexities inherently involved in web designing. Bottom-line, these web design tools help designers build a better web.



